Wprowadzane przez Google aktualizacje algorytmów mają za zadanie jak najtrafniej dopasować wyniki wyszukiwania do zapytań użytkowników na podstawie wielu parametrów, jakimi charakteryzuje się witryna internetowa. Z każdym rokiem Google stawia coraz większy nacisk na doświadczenia użytkowników, czego efektem było wprowadzenie w 2021 roku nowego czynnika rankingowego – Core Web Vitals. Sprawdź, co to jest Core Web Vitals, jakie wskaźniki obejmuje oraz jak poprawnie optymalizować wskaźniki CWV!
Sprawdź również: Co to jest audyt SEO i jakie elementy powinien zawierać?
Dowiedz się więcej: Thin Content – co to jest i jaki ma wpływ na pozycjonowanie?
Spis treści
Core Web Vitals – co to takiego?
Core Web Vitals to wskaźniki, które wprowadzone zostały w celu efektywniejszego określania szybkości i wydajności stron i sklepów internetowych pod kątem doświadczeń użytkowników. Podstawowe wskaźniki internetowe wdrożone zostały w 2021 r. podczas aktualizacji Page Experience Signals i obok takich elementów jak m.in. responsywność strony (dostosowanie do urządzeń mobilnych), bezpieczeństwo szyfrowania danych (HTTPS) czy brak pełnoekranowych reklam są kolejnym sygnałem dotyczącym jakości strony, wpływającym na pozycje witryny w organicznych wynikach wyszukiwania
Profesjonalne pozycjonowanie stron internetowych, po wdrożeniu Core Web Vitals, wymaga od specjalistów zwrócenia większej uwagi na doświadczenia użytkowników. Poprawna optymalizacja wskaźników Core Web Vitals to obecnie jeden z podstawowych i jednocześnie najważniejszych elementów optymalizacji stron i sklepów internetowych. UX odgrywa coraz większą rolę, dlatego w szczególnym stopniu należy zadbać o satysfakcję i zadowolenie użytkowników.
Zwiększ widoczność
w organicznych wynikach wyszukiwania!
Wypełnij formularz kontaktowy
Jak mierzone są wskaźniki Core Web Vitals?
Dane o podstawowych wskaźnikach internetowych Core Web Vitals mierzone i zbierane są na dwa sposoby:
– dane laboratoryjne – obejmują pomiary takich wskaźników jak FCP, SI, LCP, TTI, TBT i CLS – pomiary wykonywane przez specjalistyczne narzędzia, które na podstawie danych określają, jakie mogą być doświadczenia użytkownika podczas korzystania z witryny. Dane laboratoryjne o podstawowych wskaźnikach internetowych CWV znajdziemy podczas analizy narzędziem Page Speed Insight lub Lighthouse Chrome DevTools;
– dane zgromadzone – obejmują pomiary takich wskaźników jak FSP, LCP, FID i CLS – dane są średnią wizyt z ostatnich 28 dni i pochodzą od realnych użytkowników korzystających z przeglądarki Chrome zebranych w raporcie Chrome User Experience Report. Rzeczywiste dane zgromadzone znajdziemy analizując stronę w narzędziach Google Page Speed Insights i Google Search Console.
Sprawdź również: Bounce rate (współczynnik odrzuceń) – co to takiego?
LCP – Largest Contentful Paint
Jednym ze wskaźników Core Web Vitals jest LCP (Largest Contentful Paint), który odpowiada za zmierzenie wydajności ładowania strony, a dokładniej największego wyrenderowanego elementu w obrębie witryny. Wskaźnik LCP określa czas, jaki jest potrzebny do wyrenderowania największego elementu (treści, grafiki, video). Istotną informacją przy analizowaniu wskaźnika LCP jest to, że podczas analizy brany pod uwagę jest pierwszy widoczny obszar (above the fold – obszar ponad linią przewijania).
Wynik LCP (Largests Contentful Paint) dzieli się na trzy segmenty:
– do 2,5 sekundy – wynik uznawany za pozytywny;
– od 2,5 do 4 sekund – wynik uznawany za przeciętny;
– powyżej 4 sekund – wynik uznawany za negatywny.
Wysoki wynik LCP oznacza zbyt długi czas oczekiwania na wygenerowanie największego elementu, co przekłada się na większą szansę na opuszczenie witryny przez użytkownika.

FID – First Input Delay
Wskaźnik First Input Delay (FID) odpowiedzialny jest za mierzenie interaktywności strony lub sklepu internetowego. FID określa czas od rozpoczęcia interakcji użytkownika z witryną (np. kliknięcie w link) do momentu reakcji i wykonania oczekiwanego żądania. Interaktywność witryn jest niezwykle istotna ze względu na sposób, w jaki użytkownicy korzystają obecnie ze stron internetowych. Im szybciej użytkownik będzie mógł wykonać działania, tym większa szansa na utrzymanie użytkownika, a co za tym idzie, zwiększa się szansa na wykonanie oczekiwanej konwersji.
Wskaźnik FID, podobnie jak LCP, podzielony został na trzy segmenty:
– czas reakcji do 100 ms – wskaźnik określany jako poprawny;
– czas reakcji w przedziale 100 – 300 ms – należy przyjrzeć się elementom w witrynie, które mogą wpływać na wydłużenie czasu reakcji;
– czas reakcji powyżej 300 ms – wskaźnik FID z takim czasem reakcji wskazuje na problemy z interaktywnością witryny.
Zbyt wysoki wskaźnik FID przekłada się na brak możliwość szybkiej interakcji ze stroną, co może wpłynąć na zwiększenie negatywnych doświadczeń użytkowników, współczynnika odrzuceń, jak również uniemożliwić skuteczne pozycjonowanie sklepów internetowych oraz stron z usługami.

CLS – Cumulative Layout Shift
Cumulative Layout Shift jest wskaźnikiem, który określa stabilność układu danej strony. Obliczana jest w sposób określenia sumy przesunięć widocznych w trakcie ładowania strony. Do CLS zalicza się przesunięcia układu, które nie wynikają z interakcji użytkownika z witryną, tzw. przesunięcia nieoczekiwane. Niepożądane przesunięcia układu wynikają z pojawienia się w obrębie strony dodatkowych elementów jak reklama czy załadowany z opóźnieniem element strony.
Tak jak każdy wskaźnik Core Web Vitals, również CLS określany jest za pomocą trzech przedziałów:
– przedział 0 – 0,1 – określa prawidłowy stan układu strony;
– przedział 0,1 – 2,5 – świadczy o średniej stabilności układu – należy przeprowadzić analizę, która wskaże elementy wpływające na nieoczekiwane przesunięcie układu;
– powyżej 2,5 – CLS ze wskaźnikiem powyżej 2,5 wskazuje poważne problemy z układem strony – wymaga przeprowadzenia kompleksowej optymalizacji witryny pod kątem poprawy wskaźnika CLS.
Skutkiem występowania nieoczekiwanych przesunięć układu są przypadkowe kliknięcia użytkowników w inne elementy, które mogą przełożyć się na irytację użytkowników, a co za tym idzie wyższy współczynnik odrzuceń i mniejszą ilość konwersji.

Jakie są pozostałe wskaźniki internetowe?
Obok podstawowych wskaźników internetowych (Core Web Vitals) – LCP, FID i CLS, wyróżnić można również kilka innych wskaźników istotnych z punktu widzenia poprawnej optymalizacji witryn internetowych.
Do pozostałych wskaźników internetowych zalicza się:
– TTFB (Time to First Byte) – wskaźnik określający czas odpowiedzi serwera – od wysłania zapytania do otrzymania pierwszego bajtu odpowiedzi;
– FCP (First Contentful Paint) – wskaźnik określający czas wygenerowania pierwszego contentu w witrynie – treści, grafiki lub video;
– TTI (Time to Interactive) – wskaźnik określający czas, który upłynął od chwili załadowania strony internetowej do momentu dającego możliwość wprowadzenia danych w witrynie;
– TBT (Total Blocking Time) – wskaźnik określający ilość czasu pomiędzy wskaźnikami FCP i TTI.
Skuteczne pozycjonowanie
w refix!
Wypełnij formularz kontaktowy
Core Web Vitals – jak sprawdzić?
Regularne monitorowanie i kontrolowanie wskaźników Core Web Vitals wymaga wykorzystania odpowiednich narzędzi. Istnieje wiele metod weryfikacji podstawowych wskaźników internetowych, wśród których do najpopularniejszych i najczęściej wykorzystywanych należy zaliczyć Page Speed Insights, raporty z Google Search Console oraz dostępne w Chrome DevTools Lighthouse. Jak sprawdzić wskaźniki Core Web Vitals?
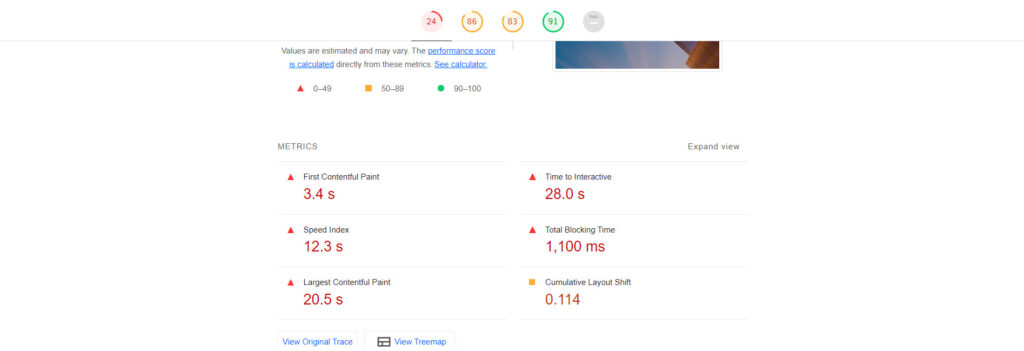
– Page Speed Insights – wykonując analizę narzędziem Page Speed Insights należy pamiętać o weryfikowaniu pojedynczych adresów URL – poszczególne podstrony w obrębie jednej witryny mogą przedstawiać zupełnie inne wyniki. Narzędzie przekazuje dwa zestawy danych, zarówno dane laboratoryjne, jak i dane zgromadzone wskaźników LCP, FID i CLS wraz ze wskazówkami dotyczącymi optymalizacji. W Page Speed Insights specjalista w szybki sposób może zweryfikować stan poszczególnych podstron w witrynie.

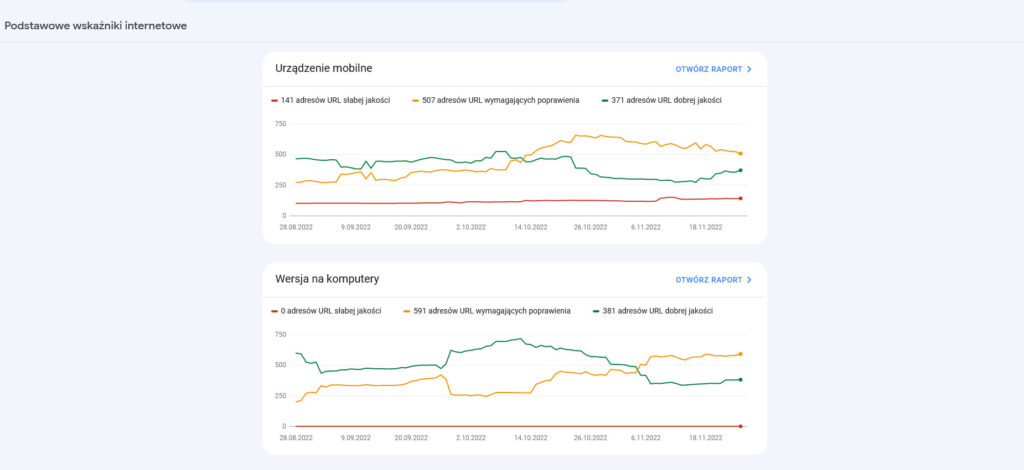
– Google Search Console – rozbudowane narzędzie od Google zawierające dużą ilość raportów z danymi dotyczącymi całej witryny. Po założeniu i zweryfikowaniu konta w łatwy sposób możemy zweryfikować stan wskaźników Core Web Vitals – w zakładce EKSPERYMENTY I PERSONALIZACJA dostępny jest raport PODSTAWOWE WSKAŹNIKI INTERNETOWE z dokładnymi danymi z rozbiciem na wersję mobilną i desktopową witryny. Analiza raportów Core Web Vitals w GSC to jeden z podstawowych elementów, który powinien zawierać każdy profesjonalny audyt seo sklepu internetowego lub strony z usługami.

– Lighthouse – narzędzie dostępne w Chrome DevTools w przeglądarce Chrome po kliknięciu PPM i wybraniu INSPECT. Lighthouse przedstawia dane laboratoryjne dla poszczególnych analizowanych adresów URL zarówno dla wersji mobilnej, jak i komputerów. Należy pamiętać, że wszelkie wtyczki i rozszerzenia, dodane do przeglądarki mogą wpływać negatywnie na wynik analizy, dlatego zaleca się korzystanie z Lighthouse w karcie incognito.

Podstawowe wskaźniki internetowe to obecnie ważny element optymalizacji każdej witryny internetowej. Obok technicznych aspektów, doświadczenia użytkownika, odgrywają coraz większą rolę. Aby poznać zarówno elementy techniczne, jak i elementy UX wymagające poprawy warto przeprowadzić kompleksowy audyt SXO, w którym zawarte zostaną najważniejsze aspekty wpływające na pozycję w wynikach organicznych oraz doświadczenia użytkowników w analizowanej witrynie.



